Table Of Content

Yappy Hour is every first Tuesday of the month and features a specialty dog menu for the four-legged family members in partnership with a local dog and cat rescue related nonprofits. Honestly, there is far more to Ant Design than what you have read here. But Ant can help developers understand what components they should be using and why.
start yourweekend off right!
Table removes onRowClick, onRowDoubleClick, onRowMouseEnter, onRowMouseLeave and some other api which is already deprecated in v3. If you only use api listing in official document, that's OK. When the user checks the item, the batch operation mode is triggered, and the list toolbar calls out the batch operation toolbar. But before all of this, you should know how to know this powerful JS library and how to even start working in this library, and what better place to start than our very own React Certification Course. Data has become a crucial part of our work life as we need data for managing everything, and it is not a bad thing to have when it has affected many people and companies in a good way and helped them make a fortune. There are many ways in which data can be visualized - tubular, pie chart, etc., and one has to be very careful which type he chooses as it can even complicate things.
Why Table fully render when state change?
We just have to use the sorter prop one of the column props provided to us by the Antd, which when used in any column gives us the ability to sort the data of that column alphanumerically. Here the pre keyword contains all the data of that specific row that we want to delete, and by using the filter method, we can delete that row. Let's make it more realistic by adding a dialogue box that confirms our decision to delete the row as it will be permanent. We can do this simply by adding a modal using the Modal from antd as shown.
Set Up Your Okta Application
You can see at the top of this file you added some sample data to display on this page. Of course, the Sider menu also accepts defaultSelectedKeys which you are setting to the first account unless a specific account is passed into this page. The Sider is collapsible, providing a collapse button on the bottom of the menu. The Breadcrumb navigation can help users navigate on more complex web structures.
Wedding Words and Terms from A to Z - Brides
Wedding Words and Terms from A to Z.
Posted: Tue, 07 Nov 2023 08:00:00 GMT [source]

In v4, we added a custom components example for Table, which replaces the default with components.body to achieve virtual scrolling. But many developers feedback that the virtual table in the Demo has many functions that cannot be implemented. For example, fixed columns, merged rows and columns, expandable rows, etc.
表格分页为何会出现 size 切换器?
You can get the values for REACT_APP_OKTA_CLIENTID and REACT_APP_OKTA_URL_BASE from the app you created earlier. It’s virtually impossible to cover all of Ant’s concepts in one article but I’ll attempt to give you a high-level look. Ant aims to be natural, clear, and concise in the presentation of material. It relies on natural user cognition and natural user behavior to dictate where elements are most likely to be seen and how to enable users to quickly identify what type of information they are being shown. Ant is designed to allow for growth in your website as your company and/or line of business grows with it. Ant focuses on developer certainty, rather than relying on what component to use.
'Ant-Man and the Wasp: Quantumania' Review: Splat (Published 2023) - The New York Times
'Ant-Man and the Wasp: Quantumania' Review: Splat (Published .
Posted: Fri, 17 Feb 2023 08:00:00 GMT [source]
How to handle fixed column display over the mask layout?#
Not only that, but the basic antd table is by default a pagination table, but we will explain it later in this blog, that’s why the pagination prop has been equated to false. Specify the width of columns if header and cell do not align properly. If specified width is not working or have gutter between columns, please try to leave one column at least without width to fit fluid layout, or make sure no long word to break table layout. Specify width of columns if header and cell do not align properly. You are adding a sidebar menu, called a Sider in Ant Design, that will contain the user’s accounts.
Table will return to first page when filter data.#

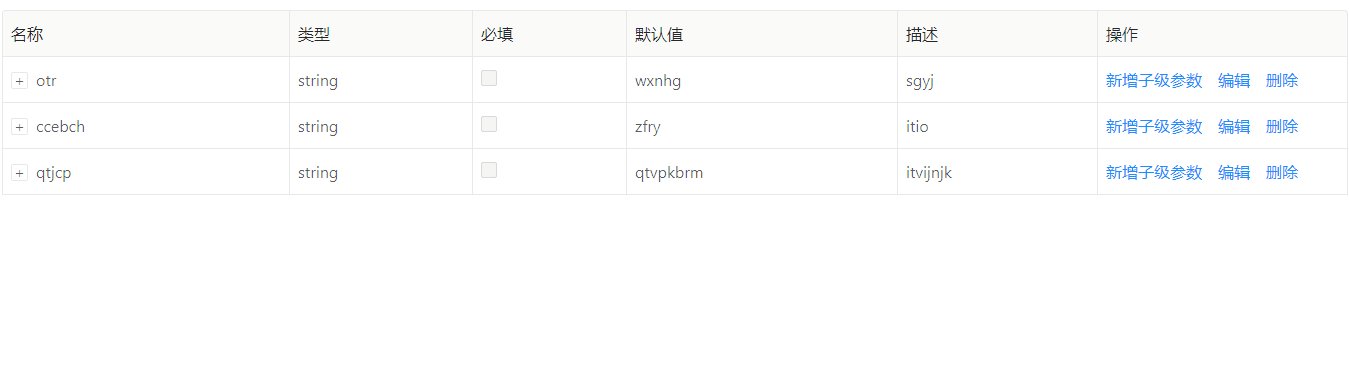
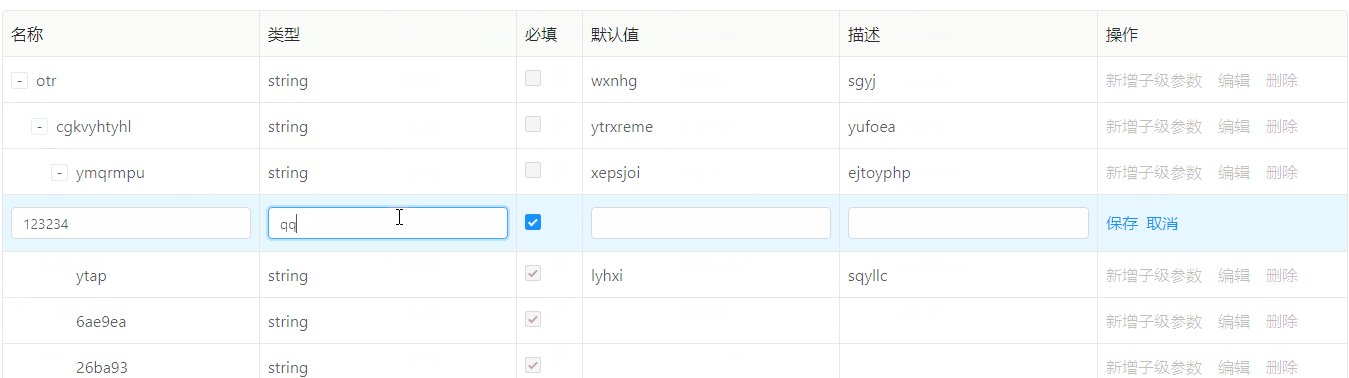
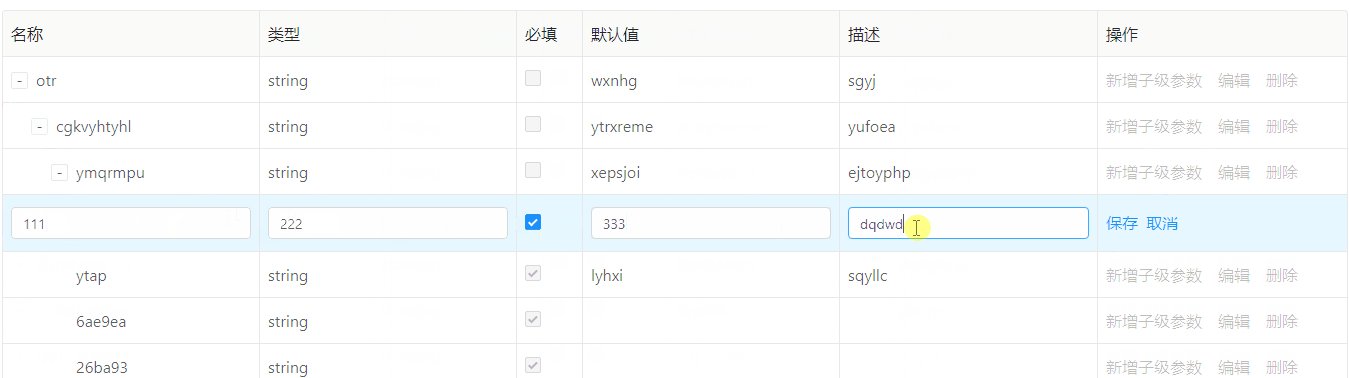
The props used above are already explained in the above table, so feel free to check them for more details. We have only used vanilla CSS, and no other library has been used except for Ant Design for styling purposes. This project is all about creating a table in Ant design, thus, we will not be explaining any CSS code which we have written to style it. User can refer to this example to customize the way of editing forms. When using the nzExpand prop, add the nzExpandIcon custom expand icon. Since this is just a syntax sugar for the prop columns, so that you can't compose Column and ColumnGroup with other Components.
The principles developed of studies of human behavior can streamline the design process and make developers certain of which tools to use. I encourage you to try a couple of projects in Ant Design and take the time to learn the principles. In the long run, the knowledge and experience will make you that much better. If you need to get index of the objects in your 'columns' array then you can use iterators to get that.
This example shows how to fetch and present data from a remote server, and how to implement filtering and sorting in server side by sending related parameters to server. Column.sorter support multiple to config the priority of sort columns. You can also leave it empty to use the interactive only. After dotenv is completed you can add a new file to your root directory called .env. REACT_APP_OKTA_URL_BASE is the same that you use to log in to create your application.
You can see that your components are imported from the Ant library. One note is that Ant uses a 24-cell grid rather than the 12-cell grid you may be used to from Bootstrap. The form component here has some layout options and an override for the submit.
You can fixed it by set Table.Summary fixed prop(since 4.16.0). A Solution for displaying large amounts of data with long columns. Table cell supports colSpan and rowSpan that set in onCell return object. A place for lunch, brunch, dinner, plus social hour from 3PM-6PM daily and a late night social hour Thursday – Saturday. In addition to the wide selection of carefully curated craft beers, Ashland Hill specializes in gin with over 30 different gins and 14 specialty gin cocktails. There are 16 draft beer taps, including a rotating beer, cider, and sour.
When the list has no data or no search results, an empty state should be displayed. According to the preset conditions, select multiple query conditions and submit the acquisition query at one time. You should note that, in the actual collection process, we will record all cell with rowSpan in the range instead of just the head and tail Record. Then render these cell through the extraRender method (and skip rendering for cell affected by rowSpan in the original Record).
They have taken on most of the middleware logic with their suite of packages for React. Ali Baba is one of the largest companies in the world who’s B2B E-Commerce site is the backbone of a multinational Chinese corporation. Ant Design of React is a set of React components using the Ant Design principles. Again, replace 'Column 1', 'Column 2', and other column titles, as well as the data source array, with your actual data and column configurations. List layouts are usually tiled from top to bottom, in the following order.
No comments:
Post a Comment